Kubernetes部署Hoppscotch Community Version平替Postman
官方文档:https://docs.hoppscotch.io/documentation/self-host/community-edition/getting-started
1. 创建namespace
kubectl create ns hoppscotch2. 我使用的是cert manager自动生成ssl证书,所以需要在这个新那么space当中,创建cloudflare api token 和 issuer
3. 创建certificate
创建Hoppscotch需要1个subdomain因为我开启了subpath。 如果你的enableSubpathBasedAccess是false的话就需要3个domain了
apiVersion: cert-manager.io/v1
kind: Certificate
metadata:
name: hoppscotch-cert-tls
namespace: hoppscotch
spec:
dnsNames:
- hcbackend.pangzai.win
secretName: hoppscotch-cert-tls
issuerRef:
name: letsencrypt-dns014. git clone 这个helm charts , 我是从官方copy出来的,然后修了一点bug,因为官方提供的service和deployment无法连接,所以我修了,使用我提供的helm charts就好。
官方HelmCharts : https://github.com/hoppscotch/helm-charts
git clone https://github.com/rudian/hoppscotch-helm-charts.git5. 去到这个path内
cd hoppscotch-helm-charts6. 修改your_config.yaml 到你自己的参数,你也可以参考原版的yaml。我的版本是设置了SSL的
必须设置email,因为一开始登入只能使用email发送的方式来登入。
原版的yaml路径:hoppscotch-helm-charts/blob/main/charts/shc/values.yaml
注意:原版yaml的例子就是关掉了subpath,所以才需要3个不同的domain
如果你想要desktop app要使用的话,那么enableSubpathBasedAccess就必须是true(必须开启subpath)
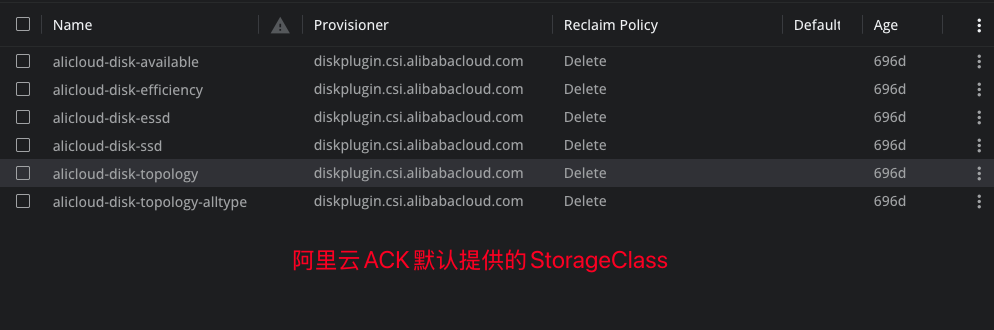
关于postgres的storageClass由于我使用的是阿里云的ACK,所以默认有好几种storageClass可以选,而且最低起步必须是20GB。

使用Desktop App的话需要注意这点
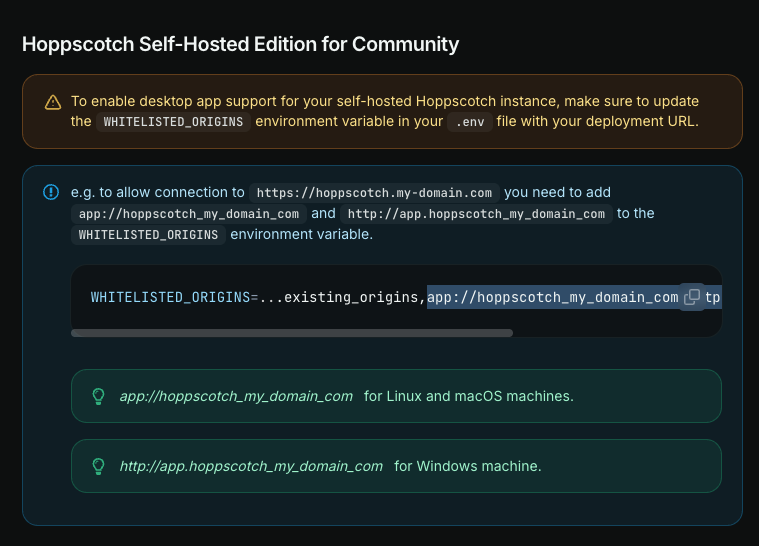
- 在your_config.yaml 的 whitelistedOrigins 必须设对,否则你的Desktop APP无法正常使用,以下是我的setting,可以参考一下
whitelistedOrigins: "app://hcbackend_bm3913_com_my,http://app.hcbackend_bm3913_com_my"
7. 修改完your_config.yaml之后就是在kubernetes cluster当中执行helm来安装Hoppscotch
如果没有附上最后的 ./your_config.yaml 那么程序就会拿原版的yaml
helm install community-hoppscotch ./charts/shc -f ./your_config.yaml如果你之后有进行任何更改your_config.yaml的话,可以执行以下的命令更新setting
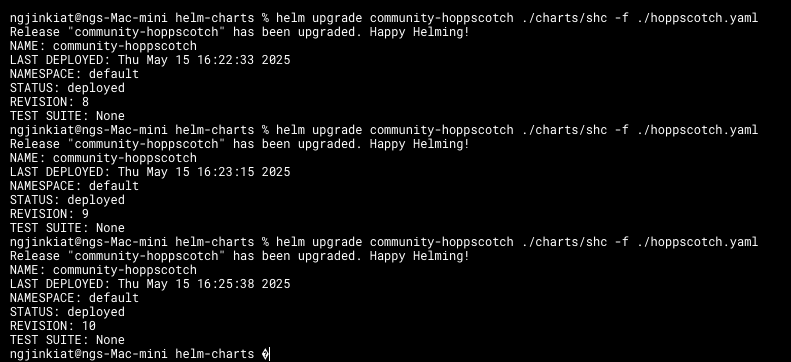
helm upgrade community-hoppscotch ./charts/shc -f ./your_config.yaml
如果你想要删除整个安装的Hoppscotch的话,可以使用以下的命令
helm uninstall community-hoppscotch 8. 安装完成之后就可以进入https://hcbackend.pangzai.win/admin, 然后填写你的email,系统就会email发出登入token给你的。你点击email就能登入到admin panel了。
注意: 第一个email进入admin panel的就是admin,第二个就不是了。
我遇到的问题:我一开始的的设定subpath是关闭的,所以登入到admin panel之后去到setup页面遇到了CORS的问题,我尝试了在ingress当中允许cors,设了之后还是一样无法解决问题,最终我使用了chrome插件来解决。这个setup页面第一次进入设定之后就不会再进入了。如果你开启subpath的话就不会遇到CORS的问题,因为都是用着同样的domain。
允许CORS的chrome插件:https://chromewebstore.google.com/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf?hl=en
![]()